Check it out!
Here's some stuff I've worked on (in no particular order)
Joli Signal

A live-coded electronic music set based on bit manipulations
Using a custom app to interpret C language formulae and outputs as audio, also known as bytebeat.
Binary divisions can be percieved rhythmically and tonally, so the effect is musical and danceable. But the extreme harshness of the sound, and the sometimes drastic nature of even the smallest changes to the code, mean that it's an… aquired taste.
The result is an aggressive, chiptune-esque hybrid of gabber and harsh noise wall.
This set was performed live at A MAZE./Berlin 2016.
Blacksad

Blacksad: Under the Skin is a video game adaptation of the Blacksad comic series
I was brought on to build the first prototype of the game alongside three artists. The prototype was used to persuade the comic authors and other stakeholders to approve the concept.
Notably, I built a node-based sequencer to author dialogue and quick-time event action scenes.
A lot of work also went into shaders and materials, at first to reproduce the comic's waterpaint aesthetic, and then to allow lighting of night-time scenes with "impossible" highlights.
Plastic Arcade

A collection of minigames to raise awareness of plastic waste and the effect on the ocean
The games are played on a bespoke arcade cabinet that takes waste plastic as credits to play.
I was brought in by Cosmografik during his stay at The Hive#02 to help him and his team bring the various game ideas to life.
L'indécadence

Photo: Anna-Célestine - Website
An indie games & art party
L'indécadence took place during IndieCade Europe 2017 in Paris
Following the popularity of 2016's La Petite Indécadence, Adriel set up L'indécadence. I helped coordinate the event, working with the brewery that provided drinks, and helping procure games and hardware for the exhibit.
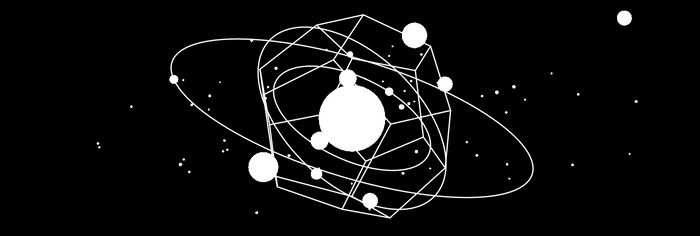
We Found A Star

A series of animations produced for GIF JAM 3.0 on the theme "Corps Celestes"
GIF JAM is an event where artists are invited to create animations during the day that are used by VJs during the party in the evening.
The poster for the event featured a white on black dodecahedron, which set me on this idea of a Type II civilisation and its engineered solar system.
View the series here on Imgur
Minecraft "Acid" Shader Mod

A shader mod that makes Minecraft look wobbly
I found a shader loader for Minecraft, and so began to play with custom shaders and ended up posting this video to Youtube. It gained a bit of traction on the forums and people have been porting it to modern versions of Minecraft ever since…
Zero Impunity Virtual Street March

A transmedia project aiming to raise awareness of and oppose sexual violence in military and political conficts.
Zero Impunity involves documentaries, articles, events, and petitions. I was tasked with building a "virtual street march" which would display petitioners as avatars in a 3D rendered street scene in a web application.
This involved quite a few interesting challenges, between using Change.org petition data and actually rendering thousands of animated characters in WebGL.
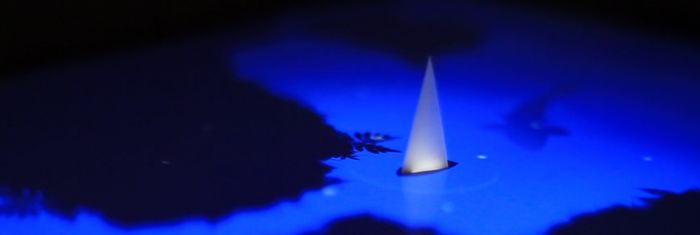
The Paper Sail

A meditative, tactile, minimally multiplayer experience
A collaboration with Cosmografik, the user places a small paper sail on their touch-capable device (phone, tablet, Cintiq, etc…), and then explores a quiet archipelago. They'll meet insects, fish, and occasionally, another traveller.
This project went through quite a few design iterations, and ended up being a very small and peaceful space
I'm proud of the fauna and flora. The dragonflies excitedly flutter around, landing on the lilies, and I spent quite some time bringing the big koi fish to life.
You can try The Paper Sail here, I recommend playing on a large tablet device in a dark room with a tiny paper sail cut out of cigarette paper for the best effect
Marching Geometry

A series of images and animations based on some geometry algorithms
Mostly posted to twitter.
Starting out with a basic implementation of the marching squares algorithm and then applying some modifications and other algorithms.
BLAST10

An arcadey bullet-spam game
BLAST10 started out as a demo project for a class. I made the simplest multi-directional shooter I could, and let the students run wild adding their own features and effects. After the class, I kept returning to it, creating weird and exciting weapons. Eventually I settled on a gameplay loop of collecting weapons to increase score, forcing the player to quickly adapt their tactics on the fly as each weapon has its own unique strategy.
You can play BLAST10 on itch.io
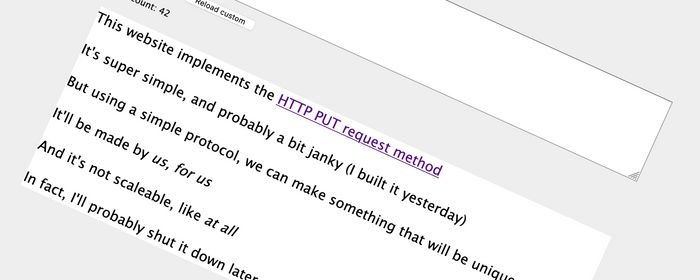
A Website For All

A presentation about old web technologies and our online future
Phoenix Perry asked me to give an online presentation for a group of digital art students after a conversation about online interaction and experimental digital experiences.
I built A Website For All, built around the idea of using the HTTP PUT method, which, when available, allows users to put things onto the web, rather than just getting and posting.
I used this functionality to create an interactive slideshow presentation, and open up a conversation about existing and living on the internet.
Twitter bots
Twitter's short-form broadcasting enabled a surge of generative text projects to happen. I made quite a few, and here are some stand-outs that I'm proud of.
Credit where credit is due, many of my Twitter bots were made with Cheap Bots, Done Quick, a website that makes creating bots with Tracery very easy!
Tracery is a "story-grammar generation" language designed by Galaxy Kate and Cheap Bots, Done Quick is run by V Buckenham, thanks to these endlessly creative and generous people, Twitter bot creation is simple, fun, and accessible to all!
@ur_a_wizerd

Adriel and I were joking about the "You're a wizard, Harry" scene one day, and decided to make a Cheap Bots, Done Quick bot, taking the absurdity of the scene to its limits, with drunken typoing and swearing. This ultimately lead to Hugred (@ur_a_wizerd), who will keyboard smash the (in)famous line every hour.
It's been a few years now, but I still find it funny from time to time…
@_p_i_l_l_

@_p_i_l_l_ started out as a Tracery experiment to generate chemical names.
Observing the prefix-infixes-suffix structure that chemicals seem to have:
(<Mono><phos><phide> → Monophosphide)
I then applied the same idea to pharmaceutical drug names:
(<Para><xil><to> → Paraxilto)
Adding fictional prescriptions and side effects turned this bot into a weird parody of the pharmaceutical industry.
@ConwayMistake

John Horton Conway created the Game of Life in 1970, and grew to resent the way its popularity came to overshadow his other mathematical achievements.
For me, and many other programmers, the Game of Life is one of the things that first sparked my imagination, and it's a programming exercice I've done over and over when learning new technologies.
I felt a little bad releasing yet another instance of this simulation into the wild, hence the name. That said, I feel that the slow, one frame per hour, rythm reframes the idea. Whearas most Game of Life implementations seek to simulate large systems at high frame rates, @ConwayMistake is limited to Twitter's short messages, and runs slowly so as to stay within Twitter's automated posting guidelines.
4615 (divers)

A track made on my Olegton 4060MK2 with an NE555 chip pushed haphazardly into the patch bay.
The output of the 4060 was recorded into a cheap tape recorder, adding a little warmth on playback.
The 4060 is already a rowdy beast by itself, outputting all sorts of noisy & rythmic signals, and when paired with timing or logic chips, it can sometimes unlock whole new worlds. In this case a (sort of) danceable bassline/beat that was highly sensitive to changes, even just the touch of my fingers on the wires.
You can listen to the track on my SoundCloud page
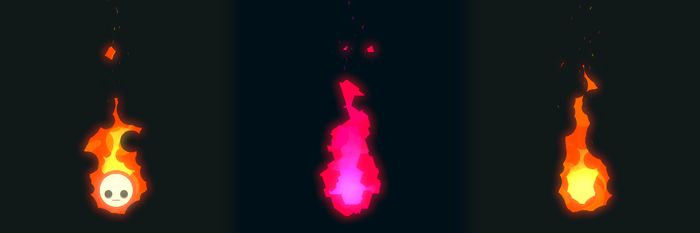
A Lövely Little Fire

A digital, warm, lovingly haunted screensaver & friend
During a winter break, hanging out with friends in Paris, I toyed around reproducing an effect used by Dreamworks to animate fire in "Kung Fu Panda 2", and ended up spending quite some time adding little extra bits and easter eggs.
The ghost is friendly and has good vibes…
You can download it from itch.io, it makes for a nice little virtual fireplace or screensaver.
Zweinflugger!

A two-player, single-screen bullet-hell shmup
Made during fu(nky|ture), a game jam about multi-player games I co-organised as part of Baptême du Jeu.
It's a fairly bog-standard score-attack shmup, with two aircraft, one controlled with WASD keys and the other with arrow keys. There are three ways to play. Competitively, by trying to score more than your opponent. Cooperatively by trying to survive as long as possible and get a high combined score. And solo, by controlling both aircraft at the same time.
You can download it from itch.io. The soundtrack is really good too!
Her Garden

A minimally multiplayer game about gardens
Made during Ludum Dare 30 with the theme "Connected Worlds".
Upon launching the game for the first time, the player is given a garden with a unique palette, unique plants and some props.
The player can tend to this garden, or travel through a portal at the heart of the garden to visit another player's garden. They can also carry a seed through the portal either way, to bring new plants home, or to gift a plant to another player's garden.
Little Miss Laser: Super Fun

A mobile VR game about screaming lasers
Made at Zoo Machines 2016 with Mayatako and Victor Depardieu
Inspired by a hilarious scene from "Nichijou"
I like games that make people do things we'd normally not do in public. This game makes it (sort of) acceptable to stand and scream.
The game was displayed at A MAZE. Berlin 2017 as part of the Zoo Machines showcase.
.lazr.

A local multiplayer arena shooter with deliciously glitchy visuals
I made this game while living in a friend's spare room after dropping out of college. There were often people at the house, and we'd play a lot of local multiplayer games, like Samurai Gunn and Towerfall. I started making this game in a weird attempt to try and mix this newfound love of local competitive play with some of the experiences I had online playing Warsow and Quake 2.
Because of this context, .lazr. became a game that can be weirdly intense and cerebral when played by people who already know how to play, but also very weird and opaque for people who don't.
If you'd like to learn to play .lazr., I recommend finding a friend who is about as competitive as you and spending an evening figuring out the movement mechanics. (Pro-tip, all of the weapons affect your movement in some way, and you're "slippery" as long as the trigger is held down)
Download here
Stochastic Radiant Algebra

Generative art from fictional light rays
Using an additive method, accumulating millions of coloured lines, it's possible to create soft, yet detailed visuals.
In STOCHASTIC RADIANT ALGEBRA rays are fired and then bounced, scattered and diffused around a simple scene, slowly lighting the space.
Parameters are picked at random, including how the rays are generated, where the walls are, and what the parameters of the simulation are. Millions of rays are simulated, and then, when a certain level of precision is met, the image is uploaded, and it starts all over again.
Nebulae

An alternate method for rendering fractals
The traditional way to render fractals like the Mandelbrot set is to repeat a function over and over until a certain condition is met, and colour in the starting point depending on the number of times the function was repeated.
Other fractal artists have experimented with alternate ways of rendering these fractals. And I spend some time playing around with this one, where you start with a black canvas, and slightly brighten points as you follow the function's repetitions, slowly gathering "photons" as they scatter around.
The result has a nebulous texture, with regions of detail contrasted with smoky fields.
You can read more about this in my post.